![language-rust-bundled] Syntax highlighting stops mid file with 1.47 · Issue #20828 · atom/atom · GitHub language-rust-bundled] Syntax highlighting stops mid file with 1.47 · Issue #20828 · atom/atom · GitHub](https://user-images.githubusercontent.com/16233271/83017274-a45bca80-a023-11ea-8ea4-2e7d30fc78d5.png)
language-rust-bundled] Syntax highlighting stops mid file with 1.47 · Issue #20828 · atom/atom · GitHub
![SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub](https://user-images.githubusercontent.com/2940826/43233310-42540344-9043-11e8-987a-e6d65691a1f2.png)
SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub

The 10 Best Atom Themes for a Unique Developer Experience - Developer Drive | Development, Design language, Light icon















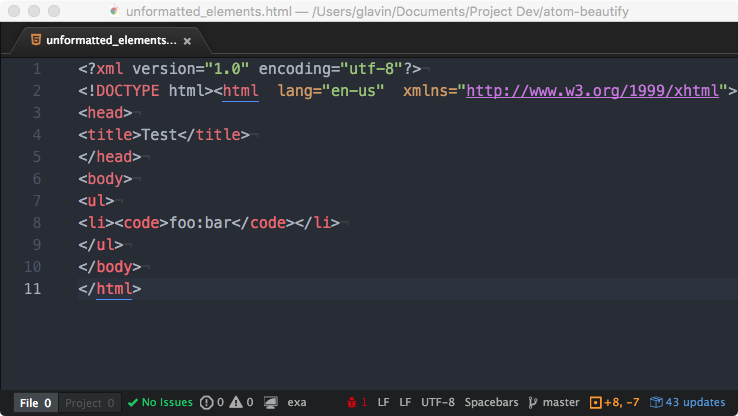
![How to Use Emmet LiveStyle for Atom Editor [Tutorial] How to Use Emmet LiveStyle for Atom Editor [Tutorial]](https://techsini.com/wp-content/uploads/2016/01/emmet-livestyle.jpg)